Einkaufszettel Part 2#
Stand von Part 1:
Spannend, was ein LLM mit ein paar wenigen Prompts mit Hilfe mächter Open-Source-Bibliotheken so alles generieren kann.
Was sofort auffällt:
die Listenelemente sind nicht auf der vollen Breite
das Input-Field hat keinen Fokus nach dem Add-Button-Klick
der Add-Button ist grün 🤪
Beim ersten Versuch waren in dem Video keine Touch-Gesten sichtbar.
Developer-Mode#
Settings > About > Build number 7x drücken.
Touch-Gesten aktivieren#
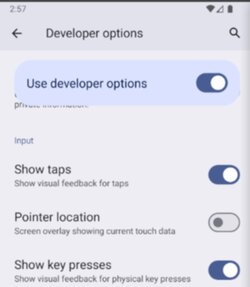
Nach dem Aktivieren vom Developer-Mode sind unter Settings > System > Developer options sehr viele Optionen.
Zum Visualisieren von Touch-Gesten interessieren uns nur folgende:
show taps
show key presses

Focus#
When the Modal opens, make sure that the TextInput has focus and the Android keyboard is opened.
War nicht all zu hilfreich.
Das ist wohl ein Problem: react-native-modal/react-native-modal#516
Einkaufszettel
Einkaufszettel Part 3