Einkaufszettel#
Ich bin mit meiner aktuellen Shopping App nicht ganz zufrieden:
für ein weiteres Gerät muss ich die App neu kaufen (und brauche zwingend Google Play Dienste)
Artikel gehen bei der Synchronisation manchmal verloren
Kategorien werden gar nicht synchronisiert
es gibt keine Desktop- / Web-Anwendung
Wir wollen das besser machen und uns dabei den aktuellen Stand der App-Entwicklung anschauen.
Alternativen#
Vor der Entscheidung selbst eine App zu bauen sollte man sich die Konkurrenz anschauen. Hier sind Alternativen mit meiner Kritik an ihnen. Apps ohne Spracheingabe fallen eh raus.
Shopping list voice input - Apps on Google Play
PRO: gute UX
That Shopping List - Apps on Google Play
hinzufügen braucht zwei Klicks
Abhaken nur auf dem Checkbox Button (statt ganze Zeile)
5€ ohne Werbung
kein Desktop
-
noch nicht probiert
schaut bloated aus
Shopping list - Home Assistant
keine Kategorien
Integration via Voice machbar, aber hakelig
PRO: in Home Assistant integriert und damit Desktop und Mobile
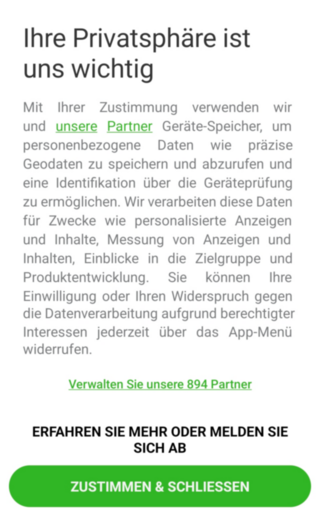
Grocery Shopping List Listonic - Apps on Google Play
hinzufügen braucht drei Klicks
Abhaken nur auf dem Checkbox Button (statt ganze Zeile)
langsam nach Abhaken
894 Partner?!

foo
bar
MVP#
Liste mit Dingen
Plus-Button für Texteingabe zum Hinzufügen [1]
Klick zum durchstreichen / reaktivieren
Swipe left zum Löschen
Technologie#
Kandidaten sind Flutter und Expo / React Native.
Ich mag Flutter nicht, weil dort web komisch ist, also probieren wir zuerst React Native. Damit ist Flutter jedoch nicht vom Tisch, sondern nur zweite Wahl.
Warum überhaupt Native? Die Unterstützung der Web Speech API sieht noch schwach aus.
Prior Art#
Bevor wir selbst anfangen zu Coden schauen wir nach Prior Art um ein Gefühl für die Technologien zu bekommen.
Ein Einkaufszettel ist sehr ähnlich zu einer TODO-App.
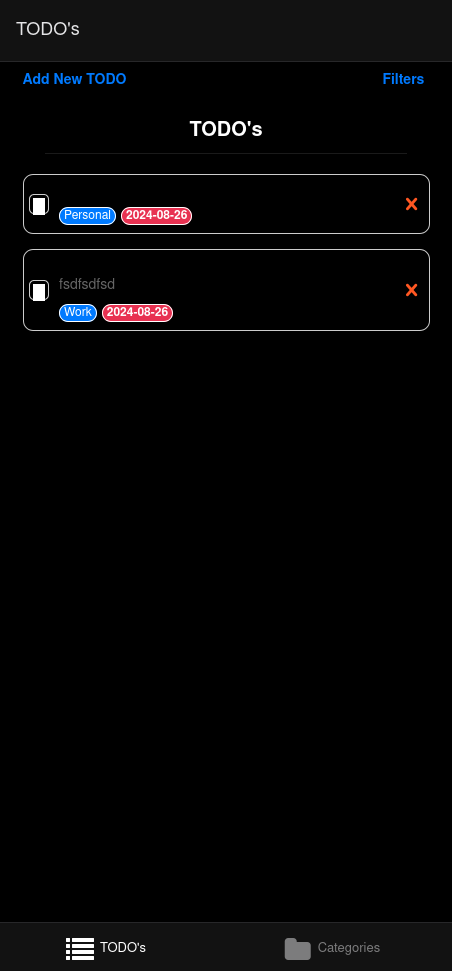
cybernerdd/todo-app#

keine Lizenz :(
hat Kategorien als Tags. nett.
hat Description, die nirgendwo gezeigt wird 😅
durchstreichen via checkbox
delete via button
filter open/closed, category
betomoedano/minimal-todo-app#
Modern Development Practices#
Ich bin ein Entwickler der alten Schule. Doku lesen, Pröbeln, saubere Architektur wählen, implementieren und dokumentieren.
Neuerdings ist es aber wohl en vogue ein LLM zu befragen, wie Code aussehen soll, diesen zu Pasten und sich Stück für Stück vorzuarbeiten.
Research#
Wenn ich gerade nicht am bauen bin, dann lese ich.
Expo Overview#
We say „Expo app“ because React Native app that uses Expo tools is incredibly inconvenient to frequently type and speak out loud.
😄
EAS solves a set of problems that require physical resources, such as application servers and CDNs for serving over-the-air updates and physical servers for running builds.
Fastlane wird in dem Kontext genannt.
Most EAS services also allow you to run them on your own infrastructure, and we provide instructions for how you can accomplish this.
Da lohnt es sich eventuell eine Gegenüberstellung zu machen.
Expo Go#
There’s no faster way to spin up a React Native project and run it on your device or emulator than Expo Go, especially when combined with Snack.
Debugging and profiling tools#
https://docs.expo.dev/debugging/tools/#debugging-with-chrome-devtools
You can use the Chrome DevTools on any app using Hermes.
Hermes is Expo’s default JavaScript engine optimized for React Native.
Continuous Native Generation (CNG)#
native code maintenance
expo prebuild
Expo Getting Started#
Configure Android Emulator#
https://docs.expo.dev/get-started/set-up-your-environment/?platform=android&device=simulated
Create App#
npx create-expo-app@latest
–>
To run your project, navigate to the directory and run one of the following npm commands.
- cd einkaufszettel
- npm run android
- npm run ios # you need to use macOS to build the iOS project - use the Expo app if you need to do iOS development without a Mac
- npm run web
OK… Los geht’s.
npm run reset-project
https://chatgpt.com/share/40cf1e85-3fb2-4c41-a670-6bb79dc97fec
Aside: Aider statt ChatGPT#
Das Loop „prompt, copy, paste, run, check“ wird schnell alt. Gibt es denn nicht Tools, die das für einen erledigen? Ja, gibt es: paul-gauthier/aider
uv tool install aider-chat
expo cannot connect to metro#
REACT_NATIVE_PACKAGER_HOSTNAME=127.0.0.1 npx expo start
Aside: neovim#
Für Typescript gibt es Auswahl. Ich probiere (via Mason):
LSP: typescript-language-server
Formatter: prettierd
Typescript Basics#
ChatGPT hat mir folgende Signatur generiert:
const renderItem = ({ item }) => {
Das gab Diagnostics:
Binding element 'item' implicitly has an 'any' type. [7031]
Gelernt:
({ item })ist ein „destructuring assignment“ - schöner zu lesen statt(props)und dannprops.itemType hints für sowas sehen komisch aus:
({ item }: { item: Item })
React NativeGesture Handler#
Doku ist OK: https://docs.swmansion.com/react-native-gesture-handler/docs/components/reanimated_swipeable/#renderrightactions
Aufhübschen? https://medium.com/@ofir.zukerman/swipe-to-delete-react-native-with-reanimated-3-b593f29366ce
Biome statt prettierd?#
Biome: The Next Generation of Code Formatting and Linting | by Rebecca Davidsson | NAVARA | Medium liest sich wie eine Werbeveranstaltung für biome. Normalerweise würde mich das eher abschrecken, aber Geschwindigkeit gewinnt und aktuell habe ich noch keinen Anspruch an Features. 😅
Dank Mason ist es ja trivial den Linter auszutauschen.